
Project in collaboration with Cisco U. Product Design and Research team
Project Duration: 4 Months
Designated Role: Team Lead, UX Research, and UX Design
Skills: User interviews, sketching, journey mapping, wireframing, concept testing
Tools Used: Figma, Miro, UserInterviews.com
The user group that our team chose to target was a person that had been developed by Cisco: “The Rising Professional.” While conducting interviews, we found that most of our users, particularly the ones we wanted to target, aligned the most with this person.
We also found that the Rising Professional persona integrates well into the idea of Cisco U mobile since these people are employed and commuting to work, they have a bit of downtime during their commute that could be leveraged in our ideas for mobile learning.


Competitive Analysis
The first step was to research other learning apps with good mobile use cases for learning such as Coursera, Quizlet, Skillshare, Duolingo, and LinkedIn Learning.
Key insights from this analysis gave us ideas on implementing features such as progress bars, readable page layouts, lesson review features such as flashcards and custom notes.

Interviews and Affinity Mapping
Multiple rounds of interviews with 10 participants were conducted throughout the design process with 2 major protocols centered around:
1. Understanding the existing Cisco U. userbase and how they currently used the Cisco U. desktop application
2. Understanding key areas where their learning needs were not being met with the Cisco U and understanding what other methods they used to supplement their learning



Wokrflow of Cisco U Mobile App
From the insights gathered from our initial research and by using the Cisco U. application, we created a modified Workflow of the Cisco U mobile application to enhance usability and ease of finding all supplemental information.

Usability Testing
We presented our mid-fidelity designs to Cisco U users to understand the functionality and usability of the new mobile-only features introduced such as personal scheduling, creating flashcards, highlighting notes, and reviewing learned content.
From the usability testing, we tweaked our designs, particularly for user onboarding and simplifying the personal scheduling journey.

From our research and design work, we decided to center our use-cases around three key pillars of Cisco U. For each of these pillars, our team utilized several research and design methods to eventually create our final designs.
Goal: To develop a more personalized experience for users that is tailored to their needs as a learner
Methods Used: Secondary Research, Interviews, Ideation, Wireframing, User Testing
Goal: To support users in enriching their learning through clearer access to supplemental materials.
Methods Used: Interviews, Ideation, Wireframing, User Testing
Goal: To provide opportunities for users to aid each other in their learning.
Methods Used: Competitive Analysis, Interviews, Ideation


Learning Paths and Progress Visibility
A key feature of Cisco U's learning mechanism is the Learning Path, a collection of modules and courses that users are required to learn through to fully prepare for certifications. The landing screen shows all Learning Paths in progress and users can easily bookmark and save any other courses they would like to study.
The Learning Path is broken down into modules and the progress for each module is clearly shown on the homepage for ease of information access.
Other options such as revision of existing concepts and flashcards are easily accessible through the landing page as well.
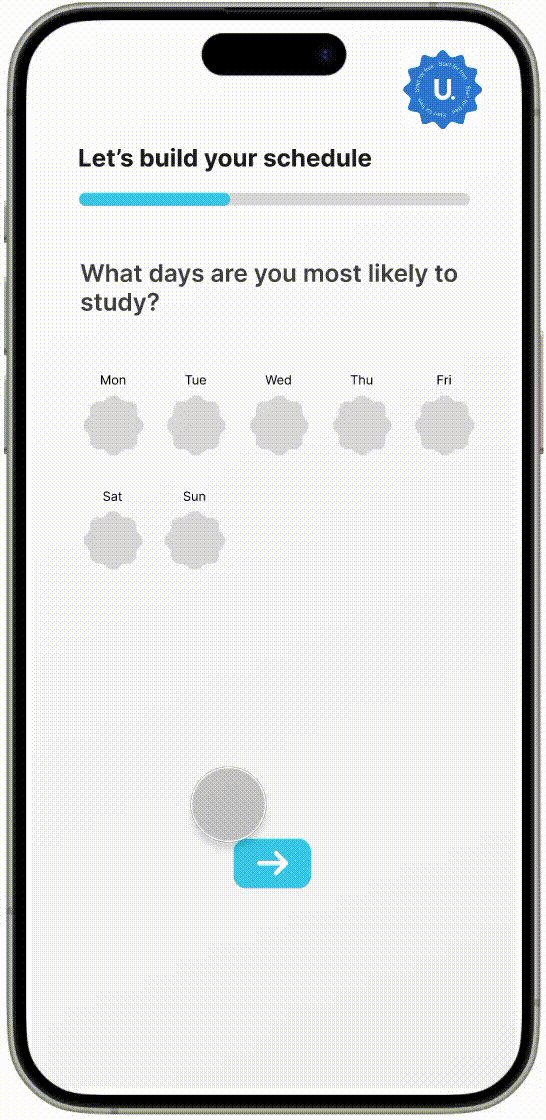
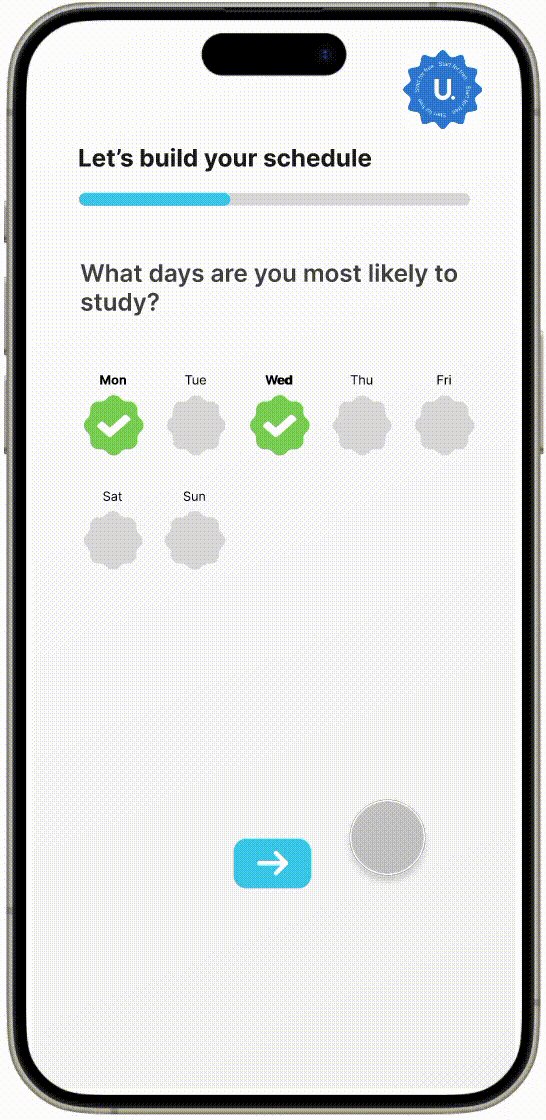
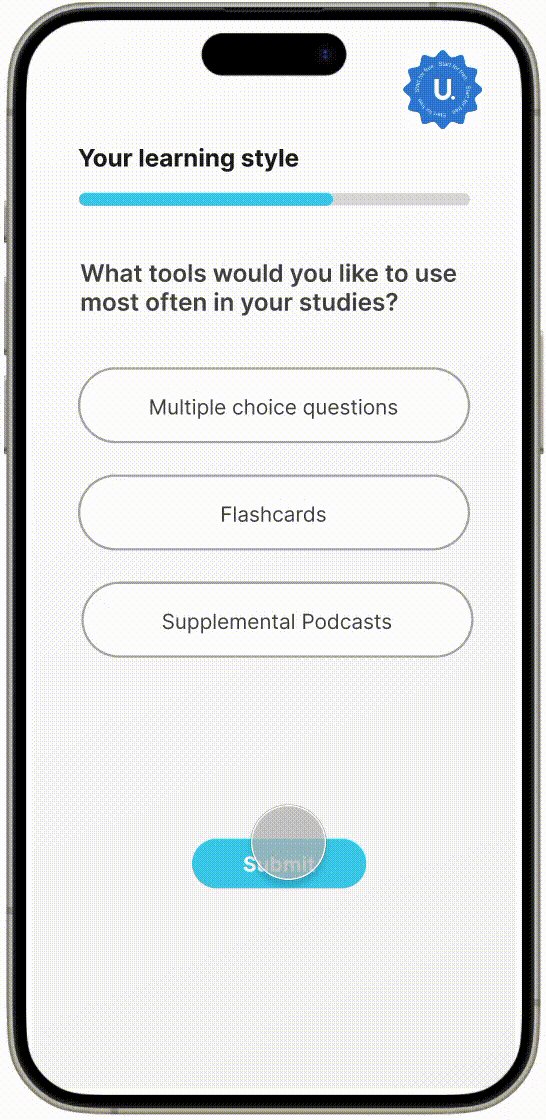
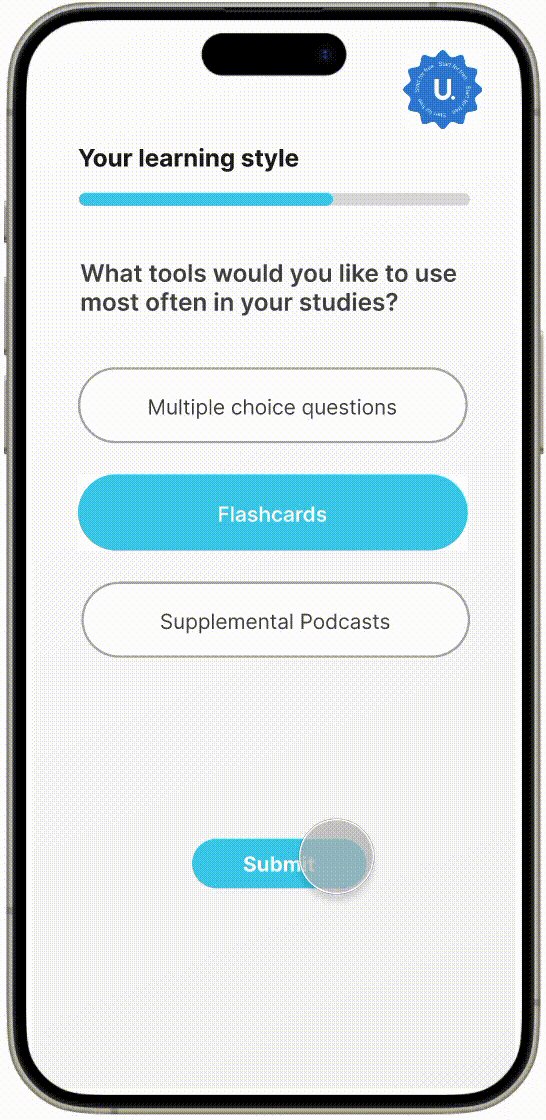
Customized Learning Schedules Catered to User Needs
When a user opens up a learning path for the first time on mobile, they are provided the opportunity to make a goal setting plan. The app would generate a plan based on their answers and the study plan would then be integrated with a calender on the app. These goals can be used to send push notifications to users based on their allocated study times.




Ease of Reading
To make learning on mobile easier, an e-reader has been integrated to make the learning content more easily digestible with progress clearly shown to incentivize users in completing their modules.
Community Q&A
While working through course content, such as reading articles or video transcripts, users can highlight text, resulting in a small menu pop-up and take actions such as highlight text or ask specific questions from the online Cisco Community.
Flashcards
The flashcard functionality enables them to create and revise customized notes that they find the most relevant and important. Other supplemental material including online seminars are also readily available with each module
Customized Notes
With the notes feature in Cisco U, users can conveniently take and organize notes without leaving the platform. They have the ability to sort their notes by content and directly transfer information from the module to their notes, along with the option to include their own comments and annotations.


Exploring other learning phases such as retention and revision and any relevant features that could be made a part of the learner’s journey
Users wanted to receive content based on their interests and experience so it would be good to have a recommendation algorithm
Learners already access to a lot of learning content but the presentation of the material in Cisco U made it harder to access or be aware of. Making supplemental content accessible is a priority.
Experienced professionals noted that they find some certifications tedious to study for, and they would like the option of skipping some parts of it
Integrating supplemental material can be an optional part of the user’s learning path, allowing users to access material when needed.
Cisco U offers live in-person and online events to connect people and speakers through the Cisco Live service but is currently very difficult to access.
Our design is for mobile software, so we had to design around mobile constraints, creating additional limitations.
For this project, the team's focus was on how features would be integrated into supplemental learning particularly while on the go. Some areas for future improvement that we found have been listed below: